
10 cách tăng tốc website – cải thiện chuyển đổi 7%

Người làm SEO, quản trị website luôn muốn tăng tốc website. Vậy theo bạn, tốc độ tải trang có mức quan trọng thế nào?
Theo Aberdeen Group, một công ty hàng đầu về nghiên cứu thị trường theo hướng công nghệ tại Mỹ, chỉ cần tốc độ chậm đi 1 giây là:
+ Số lần xem trang sẽ giảm đi 11%
+ Giảm 16% mức độ hài lòng của khách hàng
+ Mất đi 7% chuyển đổi
Amazon (tập đoàn thương mại điện tử hàng đầu thế giới ) đã chứng minh điều này hoàn toàn đúng. Báo cáo của họ nói rằng, tăng 1% doanh thu khi cải thiện tốc độ 100mm giây. Tập đoàn bán lẻ Walmart cũng vậy, họ tăng 2% chuyển đổi khi cải thiện được 1 giây tốc độ tải trang.
Đó chưa phải là tất cả. Một nghiên cứu của hãng công nghệ Mỹ – Akamai cho thấy:
+ 47% người dùng mong đợi trang web tải trong 2 giây hoặc ít hơn.
+ 40% người dùng sẽ rời đi, khi phải đợi tải trang hơn 3 giây
+ 52% người mua sắm trực tuyến nói rằng, tốc độ tải trang nhanh khiến họ trung thành với website.
Theo Radware, công ty hàng đầu thế giới về an ninh mạng: tốc độ tải trang trung bình đã tăng 22% trong năm nay.
Rõ ràng, tốc độ trang là rất quan trọng. Không chỉ tác động tốt đến xếp hạng của Google, mà còn giúp bạn mang về doanh thu cao hơn. Vì vậy, sau đây là chia sẻ 10 cách bạn có thể làm để tăng tốc website.
Giảm thiểu các yêu cầu của HTTP
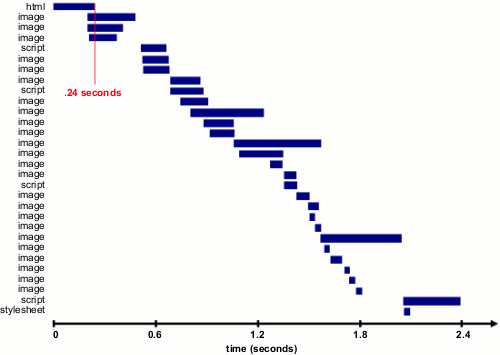
Theo Yahoo, 80% thời gian load trang web là để load các thành phần: hình ảnh, tập lệnh, Flash, stylesheets… Mỗi một yêu cầu của HTTP để thực hiện các thành phần này sẽ làm chậm đi thời gian hiển thị.
Vậy cách nhanh nhất để cải thiện tốc độ trang là đơn giản thiết kế của bạn
+ Sắp xếp số lượng các yếu tố trên trang
+ Sử dụng CSS thay vì hình ảnh bất cứ khi nào có thể
+ Kết hợp nhiều stylesheets thành một
+ Giảm tập lệnh và đặt chúng cuối trang
Luôn luôn nhớ, khi nói đến trang web, phải làm cho nó thật nhẹ nhàng.
Mẹo chuyên nghiệp: Bắt đầu một chiến dịch để giảm số lượng các thành phần trên mỗi trang. Bằng cách này, bạn giảm được số yêu cầu cần thiết của HTTP, giúp tăng hiệu suất hiển thị nhanh hơn.
Giảm thời gian phản hồi của máy chủ
Mục tiêu của bạn là thời gian phản hồi từ máy chủ phải dưới 200ms (mili giây). Và nếu bạn bạn muốn đạt được điều này thì hãy làm theo mẹo sau.
Google khuyến cáo sử dụng web application monitoring solution và kiểm tra các yếu tố làm tắt nghẽn hiệu suất tốc độ.
Bạn có thể sử dụng công cụ Yslow để đánh giá tốc độ trang web và nhận các mẹo về cách cải thiện hiệu suất. Hoặc PageSpeed của Google để tìm hiểu thêm về hiệu suất tốc độ thực tế.
Bật chế độ nén
Trang nội dung chất lượng cao thường có dung lượng 100kb trở lên. Chính vì nó quá lớn nên tốc độ tải dữ liệu để hiển thị chậm. Cách tốt nhất là nén chúng lại.
Nén giúp giảm băng thông của trang, giảm phản hồi từ HTTP. Bạn có thể thực hiện việc này bằng công cụ Gzip. Hầu hết các máy chủ có thể nén các tệp ở định dạng Gzip.
Theo Yahoo, điều này có thể làm giảm thời gian tải trang xuống khoảng 70%. Vì 90% lưu lượng Internet ngày nay đều đi qua các trình duyệt hỗ trợ Gzip. Nên đây là cách tuyệt vời để tăng tốc độ tải trang.

Bật bộ nhớ đệm của trình duyệt
Khi đã truy cập một trang web, các thành phần trên trang bạn truy cập sẽ được tự động lưu trữ trong bộ nhớ đệm (còn gọi là bộ nhớ tạm thời) nếu bạn có bật bộ nhớ đệm của trình duyệt. Khi trang đã được tải và các thành phần khác nhau được lưu trữ trong bộ nhớ cache của người dùng, chỉ cần tải xuống một vài thành phần cho lần truy cập tiếp theo.
Vì vậy, lần truy cập thứ 2 trở đi, trình duyệt có thể tải trang rất nhanh do không cần gửi yêu cầu HTTP mới tới máy chủ.
Giảm thiểu tài nguyên
Nguồn tài nguyên WYSIWYG giúp bạn xây dựng một website dễ dàng, bạn thể hiện những gì bạn muốn. Nhưng chính nó dẫn đến việc tạo ra nhiều mã lộn xộn, làm trang tải chậm. Vì vậy, bạn nên mạnh dạn cắt bỏ một số nguồn tài nguyên không quan trọng.
Dưới đây là đề xuất của Google:
Để giảm thiểu HTML, bạn có thể sử dụng PageSpeed Insights Chrome Extension để tạo ra một phiên bản HTML tối ưu hóa.
Để giảm thiểu CSS, bạn có thể dùng thử cssmin.js.
Để giảm thiểu JavaScript, thử với Closure Compiler, JSMin.
Tối ưu hóa hình ảnh
Với hình ảnh, bạn cần chú ý 3 điều: kích thước, định dạng và thuộc tính src.
Kích thước hình ảnh
Hình ảnh quá cỡ khiến việc load nó rất lâu, vì thế hãy giữ cho kích thước hình nhỏ nhất có thể. Sử dụng các công cụ chỉnh sửa để:
+ Crop hình đúng kích cỡ. Ví dụ, nếu trang bạn rộng 570px thì resize hình theo chiều rộng đó. Đừng upload hình rộng 2000px vào trang có chiều rộng 570px. Điều này làm chậm tốc độ và mang đến trải nghiệm không tốt cho người dùng.
+ Giảm độ sâu màu sắc (color depth) đến mức thấp nhất (nhưng đảm bảo chấp nhận được).
+ Xóa bỏ những comment ảnh
Định dạng hình ảnh
JPEG là lựa chọn tốt nhất
PNG cũng tốt, nhưng một số trình duyệt không hỗ trợ đầy đủ
GIF có thể sử dụng với 10×10 pixels, sử dụng 3 bảng màu trở xuống
Không sử dụng BMPs hoặc TIFFs.
Thuộc tính SRC
Khi đã chọn đúng kích thước, định dạng thì mã code hình ảnh cũng phải đúng. Tránh để mã hình ảnh bị rỗng.
Trong HTML, mã cho một hình ảnh bao gồm: <img src=””>. Khi mã hình ảnh không có thuộc tính src, trình duyệt sẽ yêu cầu chỉ dẫn về thư mục của trang. Điều này dẫn đến tăng thêm lưu lượng không cần thiết vào máy chủ và thậm chí người dùng nhận được thống báo dữ liệu hình ảnh bị hỏng.
Mẹo: Dành thời gian để chỉnh sửa hình trước khi upload. Đảm bảo đầy đủ thuộc tính src và một url hợp lệ. Bạn có thể cân nhắc thêm plugin WP Smush.it vào trang web để hình ảnh được tải nhanh chóng.
Tối ưu CSS Delivery
Cơ chế hiển thị thông tin theo 2 cách sau: 1 tập tin bên ngoài (chèn vào đầu HTML) và 1 tập tin bên trong (chèn vào trong HTML).
CSS bên ngoài có mẫu như sau:
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
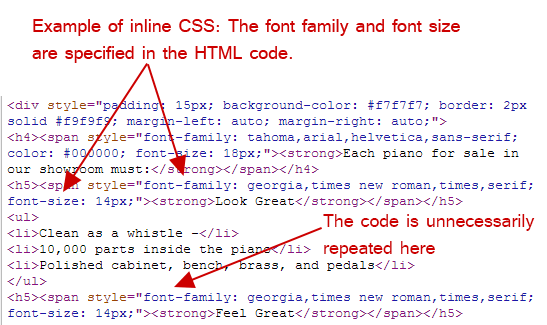
CSS bên trong có mẫu như sau:

Khuyên bạn nên sử dụng CSS bên ngoài. Vì nó có thể làm giảm kích thước, dung lượng và ít tạo ra mã trùng lặp.
Ưu tiên nội dung lên đầu trang
Khi sử dụng CSS bên ngoài, bạn nên kết hợp ưu tiên nội dung lên đầu trang.
Giảm số plugin bạn sử dụng trên trang
Quá nhiều plugin làm chậm trang web của bạn, gặp phải nhiều vấn đề bảo mật và xảy ra các sự cố khó xử lý. Hãy mạnh dạn hủy kích hoạt và xóa plugin không cần thiết. Sau đó loại bỏ bất kỳ plugin nào làm chậm tốc độ trang web của bạn.
Giảm chuyển hướng
Chuyển hướng nghĩa là sẽ có nhiều yêu cầu gửi đến HTTP. Nên nhất định tăng thời gian tải trang. Google khuyến cáo nên:
+ Sử dụng chuyển hướng HTTP để đưa người dùng đến phiên bản di động. Không sử dụng thêm một chuyển hướng trung gian khác.
+ Thêm liên kết <link rel=”alternate”> trên desktop để Googlebot có thể khám phá, đọc URL phiên bản di động.
Sender
Newer articles
Oldest









